Kada izrađujete WordPress web stranicu, temu ili neku dodatak, trebate imati postavljeno okruženje za razvoj i testiranje koda. Naučite razvijati WordPress lokalno, na serveru koji sami podesite na osobnom računalu.
Možete razvijati WordPress uživo (što nije preporučeno) na serveru, ili koristeći lokalni server na računalu.
U nastavku pročitajte, što vam je sve potrebno da krenete razvijati WordPress, na lokalnom serveru.
Što je lokalni server?
Ukratko možemo kazati da je to skup alata (softver) koji na osobnom računalu simulira serversko okruženje, točnije Web server. Na taj način, kod kuće ili na poslu možete raditi na vašem projektu, testirati ga i nadograđivati, bez žurbe ili straha od nekih pogrešaka.
Ako zamislite kako trebate nadograditi neki projekt, web stranicu koja je već online, lako je razumjeti zašto takav pristup nije praktičan. Lakše je naravno, i ispravno, nadogradnje, popravke i testiranja uraditi u izoliranom okruženju, bez straha od mogućih posljedica na web stranicama koje se koriste.
Ovisno o tome koji Operacijski Sustav koristite, na vaše računalo možete instalirati MAMP, XAMPP, ili neku drugu kombinaciju alata koji zajedno tvore lokalni web server.
Koji lokalni server odabrati za WordPress?
Odabir servera najviše ovisi o računalnom sustavu kojeg imate instaliranog na PC-u. Još neki faktori igraju ulogu, ali podjela bi najviše bila po OS-u na koji se instalira virtualni server.
Opcije koje ćemo spomenuti samo su najpoznatije, a ima ih još mnogo. Nakon što proučite i savladate početničke korake, kasnije sebi možete birati okruženje koje vam najbolje odgovara.
Još jedna napomena: Mi ćemo u ovoj objavi spomenuti samo besplatne (Open Source) alate za potrebe izrade web stranice, dodatka za WordPress ili bilo kakvih drugih skripti isl…
Za server na Microsoft Windows sustavu možete instalirati i pustiti u rad WampServer. Ovaj alat je posebno razvijan da radi u Windows okruženju, besplatan je i možemo slobodno napisati da jako dobro radi. Instaliranjem WampServer alata na računalu podižete virtualni server sa komponentama koje su potrebne da bi web stranica bila dostupna putem internet preglednika. Komponente WampServera su: Apache2, PHP i MySQL baza.
XAMPP server izvodi gotovo isto okruženje kao i WAMP. Razlika je što se XAMPP može instalirati an MS Windows, Linux i iOS. Kada instalirate XAMPP, na vaše računalo ste u pogon stavili sljedeće komponente: Apache, MariaDB, PHP i Perl. Sve što je potrebno za rad internet stranice (lokalno) dolazi u ovom paketu.
Odabir alata za uređivanje teksta (kodova)
Za uređivanje i promjenu kodova, u principu se koristimo text editor alatima. MS Windows ima u sebi dobro poznati Notepad, ali nam neće biti dobar ako radimo sa većim dijelovima koda. Najbolje bi bilo da izaberete neki text editor alat koji je namijenjen za uređivanje i pisanje linija koda. PhpStorm, Atom, NetBeans ili Notepad++ će poslužiti za ono što vam je potrebno.
Naš prijedlog, pogotovo za početnike, bi bio da instalirate Notepad++. Ovaj alat je lagan i nudi solidan broj opcija u sebi. Lako se njime koristite i neće vam zadavati glavobolju, čak i ako ga koristite po prvi put.
Izaberite dodatak za preglednik za analizu izvršavanja koda
Development-oriented preglednici su Google Chrome i Firefox. U biti to su dva vodeća, iako svi veći preglednici imaju u sebi ugrađene opcije pregledavanja koda kao što je HTML na stranici, kao i praćenje učitavanja stranice u pregledniku.
Da bi radili web projekte, neki dodatak ćete svakako trebati da instalirate. Potražite dodatak za razvoj i analizu koda, ovisno o pregledniku kojeg koristite i koji vama bolje odgovara.
Za razvoj WordPress stranice uključite sljedeće
Prije nego se upustite u razvoj WordPress dodatka, teme, ili nekih funkcija na samom WordPress-u, potrebno je uključiti WordPress debugging opciju. Ova opcija će zapisati i snimiti sve potencijalne greške koje se pojave tijekom testiranja i razvoja web stranice ili dodatka.

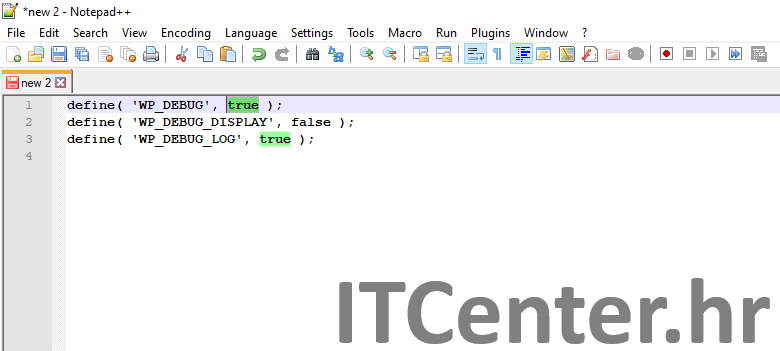
Da bi uključili Debugging pronađite wp-config.php datoteku, otvorite je i pranađite sljedeći dio koda:
define( 'WP_DEBUG', true );
define( 'WP_DEBUG_DISPLAY', false );
define( 'WP_DEBUG_LOG', true );WP_DEBUGG stavite na true
Možete krenuti razvijati WordPress site lokalno
Ako ste pratili naše upute, i ako ste instalirali alate koje smo spomenuli, to znači ta imate okruženje u kojem možete razvijati WordPress stranicu, temu ili plugin lokalno.
Ukoliko se želite baviti poslom izrade web stranica, svakako trebate imati lokalni server, na kojem ćete razvijati projekte, testirati nove funkcije i dizajn postojećih. Prije nego neki update objavite na online serveru, testirajte lokalno kako bi se uvjerili da novi kod radi pravilno.