Bez ikakve ste sumnje barem jednom u svom životu čuli za pojam, točnije akronim HTML. Međutim, malo tko je mogao odmah znati što je HTML i čemu služi. Upravo ćemo zato mi reći nešto više o njemu, a počet ćemo od samog naziva.
HTML je akronim koji na engleskom predstavlja “HyperText Markup Language”, što bi u nekom slobodnom prijevodu jednostavno, bez previše analiziranja, preveli u prezentacijski jezik za izradu web stranica. On se sastoji od nekih ključnih riječi i naredbi koje koriste web dizajneri prilikom kreiranja web stranica.
HTML se smatra jednim od tri ključna alata u izradi web stranice:
- HTML osigurava strukturu ili način na koji će se tekst, slike i slično pojaviti na web stranici.
- CSS (Cascading Style Sheets) postavlja vizualna svojstva spomenutih elemenata poput boja, formata i izgleda.
- JavaScript čini da se ti elementi ponašaju na određeni način ovisno o radnji korisnika. Na primjer, veličina fonta teksta može se povećati kada korisnici lebde mišem iznad njega ili kliknu gumb na stranici.
Za pisanje HTML-a, sve što vam treba je obični uređivač teksta kao što je primjerice Notepad, jedan od osnovnih alata. Postoje i posebno kreirani, ali i dalje jednostavni, uređivači za pisanje kodova kao što je HTML koji osiguravaju da je kodiranje čisto i funkcionalno. Oni pomažu u smanjenju pogrešaka koje mogu nastati kada unosimo veliku količinu kodova ili teksta. Naime, ponekad samo jedan krivo uneseni znak ili slovo mogu utjecati na čitavu funkcionalnost koda te je stoga korisno koristiti neki uređivač posebno kreiran za taj tip pisanja.
Osnove funkcionalnosti HTML-a

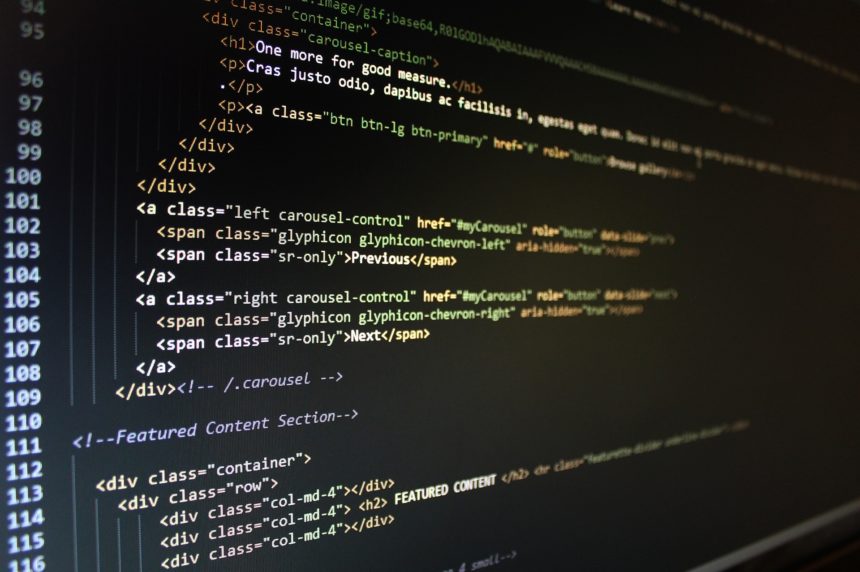
U svojoj srži, HTML je niz kratkih kodova upisanih u tekstualnu datoteku. Te oznake pokreću razne mogućnosti HTML-a. Tekstualna datoteka se sprema kao HTML format i učitava u web preglednik. Preglednik čita datoteku i prevodi tekst u vidljivi oblik, prema uputama kodova koje je autor koristio. Laički rečeno, svi kodovi unutar HTML datoteke postaju smislena cjelina i daju stranici izgled kakav je korisnik htio da ona ima.
Pisanje HTML-a zahtijeva ispravno korištenje oznaka kako bi se autorova vizija pretvorila u djelo. Oznake su ono što odvaja normalan tekst od HTML koda. Različite oznake obavljaju različite funkcije. Najosnovnije oznake u jeziku kao što je HTML uglavnom se tiču oblikovanja teksta, a postoje i one nešto naprednije koje mogu imati različite funkcionalnosti, posebice u kombinaciji s CSS-om i JavaScriptom.
Osnovni elementi HTML-a

Možemo reći kako jezik kao što je HTML ima tri osnovna elementa koji svaki od njih koristi. to su:
- <html> element je korijenski element koji definira cijeli HTML dokument
- <head> oznaka sadrži meta informacije kao što su naslov stranice i skup znakova
- <body> oznaka obuhvaća sav sadržaj koji se pojavljuje na stranici.
Ova tri elementa čine “kostur” svakog HTML koda i pomažu web pretraživaču prepoznati ga kao takvog te organizirati ga u smislenu cjelinu. Osnovni dio svakog HTML koda stoga izgleda ovako:
<html>
<head>
<!-- META INFORMACIJE -->
</head>
<body>
<!-- SADRŽAJ STRANICE -->
</body>
</html>
Oznaka <html> označava da se radi o početku HTML koda, a oznaka </html> da se radi o kraju. Unutar <body> i </body> oznaka upisujemo sve ono što želimo da bude prikazano na našoj gotovoj stranici, dok između <head> i </head> oznaka uglavnom kreiramo naslove i zaglavlja.
HTML danas

Znati stvari kao što je HTML uvijek je bilo i bit će korisno. No, možemo reći da je to danas samo osnova svega i jednostavno poznavanje HTML-a neće biti dovoljno kako biste se mogli nadati da ćete pronaći neki posao u programiranju i dizajniranju web stranica. Unatoč tome, HTML je jedna osnova bez koje se ne može i koju je jednostavno potrebno znati te na kojoj ćete nadograđivati svoje znanje u smjeru u kojem želite da ono ide.
HTML je kroz svoje postojanje imao i više verzija, a njegova posljednja i ona koja se danas koristi je HTML5.